CRUD Operation in ASP.NET MVC 4 and AngularJS
Today we will create an ASP.NET MVC 4 Application using AngularJS and perform CRUD (Create, Read, Update and Delete) operations using SPA (Single Page Application).
Let’s create a new MVC Application by Opening Visual Studio 2013.
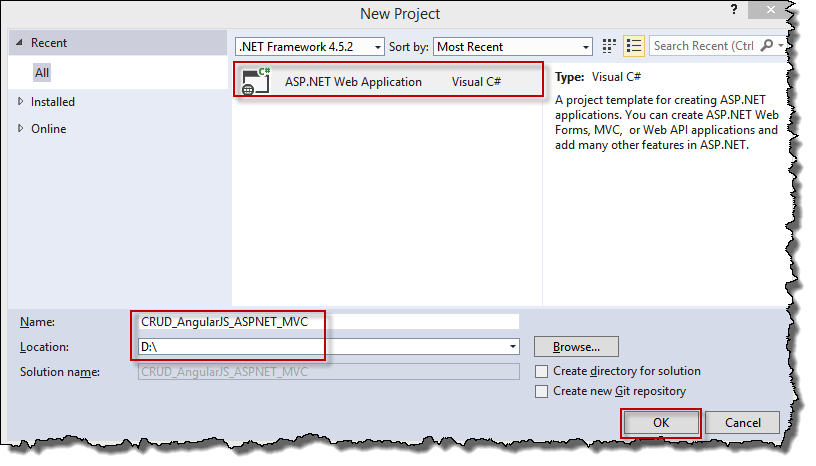
1. File –> New –> Project –> Select ASP.NET Web Application & give the name as “CRUD_AngularJS_ASPNET_MVC”.

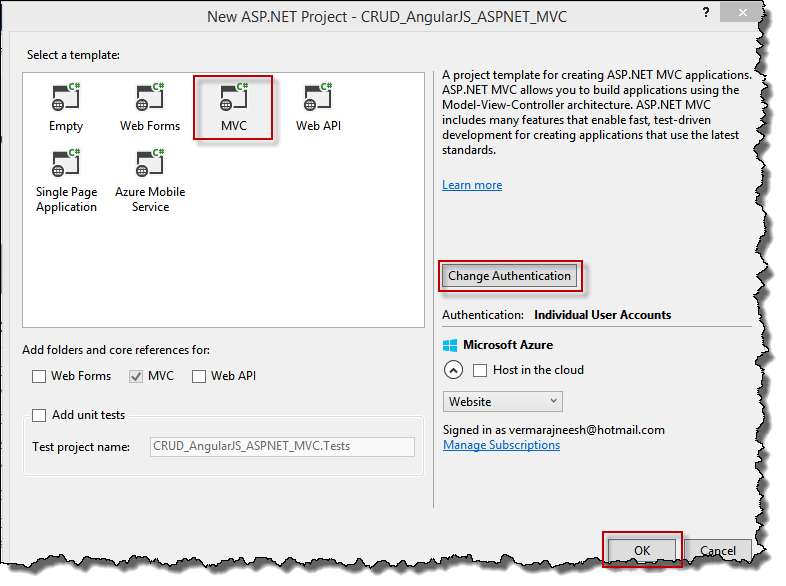
2. Click on OK will open a new window, select MVC template & click on Change Authentication will open a popup on this select “No Authentication” and click on OK, OK will close the windows and create a new MVC 4.0 template project.

3. Create a new Model class with name as Book.cs and add below listed properties.
public class Book
{
[Key]
public int Id { get; set; }
public string Title { get; set; }
public string Author { get; set; }
public string Publisher { get; set; }
public string Isbn { get; set; }
}4. Add new BookDBContext.cs class in the model folder and add below code.
public class BookDBContext : DbContext
{
public DbSet<Book> book { get; set; }
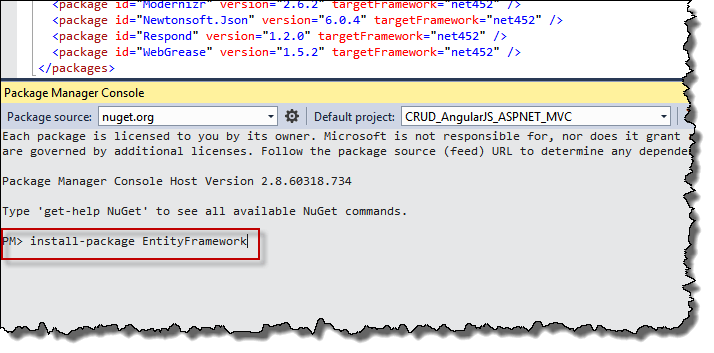
}5. As we need to add System.Data.Entity namespace for which we have to install EntityFramework, to install this Goto Tools -> NuGet Package Manager -> Package Manager Console. In the Package Manager Console type below command "Install-Package EntityFramework as shown below image.

6. Now let's add code in HomeController to get, add, edit and delete book records. (delete existing code)
public class HomeController : Controller
{
// GET: Book
public ActionResult Index()
{
return View();
}
// GET: All books
public JsonResult GetAllBooks()
{
using (BookDBContext contextObj = new BookDBContext())
{
var bookList = contextObj.book.ToList();
return Json(bookList, JsonRequestBehavior.AllowGet);
}
}
//GET: Book by Id
public JsonResult GetBookById(string id)
{
using (BookDBContext contextObj = new BookDBContext())
{
var bookId = Convert.ToInt32(id);
var getBookById = contextObj.book.Find(bookId);
return Json(getBookById, JsonRequestBehavior.AllowGet);
}
}
//Update Book
public string UpdateBook(Book book)
{
if (book != null)
{
using (BookDBContext contextObj = new BookDBContext())
{
int bookId = Convert.ToInt32(book.Id);
Book _book = contextObj.book.Where(b => b.Id == bookId).FirstOrDefault();
_book.Title = book.Title;
_book.Author = book.Author;
_book.Publisher = book.Publisher;
_book.Isbn = book.Isbn;
contextObj.SaveChanges();
return "Book record updated successfully";
}
}
else
{
return "Invalid book record";
}
}
// Add book
public string AddBook(Book book)
{
if (book != null)
{
using (BookDBContext contextObj = new BookDBContext())
{
contextObj.book.Add(book);
contextObj.SaveChanges();
return "Book record added successfully";
}
}
else
{
return "Invalid book record";
}
}
// Delete book
public string DeleteBook(string bookId)
{
if (!String.IsNullOrEmpty(bookId))
{
try
{
int _bookId = Int32.Parse(bookId);
using (BookDBContext contextObj = new BookDBContext())
{
var _book = contextObj.book.Find(_bookId);
contextObj.book.Remove(_book);
contextObj.SaveChanges();
return "Selected book record deleted sucessfully";
}
}
catch (Exception)
{
return "Book details not found";
}
}
else
{
return "Invalid operation";
}
}
}7. Add database connection in web.config (Database will be created using EF once we will add book data first time)
<connectionStrings>
<add name="BookDBContext" providerName="System.Data.SqlClient" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=aspnet-CrudInAj-201412222;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\aspnet-CrudInAj-201412222.mdf" />
</connectionStrings>8. Now we have to add view markup using AngularJS directives (ng-model & ng-click) but before this we have to add AngularJS in our project using Package Manager Console (open PMC and write command "Install-Package AngularJS" will install AngularJS).
9. Go to Scripts and create a new folder as BookScripts, under BookScripts folder create 3 new js files as Controller.js, Module.js & Service.js.
10. Open BundleConfig.cs under App_Start and add below code.
bundles.Add(new ScriptBundle("~/bundles/angularJS").Include(
"~/Scripts/angular.js"));
bundles.Add(new ScriptBundle("~/bundles/customJS").Include(
"~/Scripts/BookScripts/Module.js",
"~/Scripts/BookScripts/Service.js",
"~/Scripts/BookScripts/Controller.js"));11. Open Views -> Shared -> _Layout.cshtml and add @Script.Render block in the head tag of the page.
@Scripts.Render("~/bundles/angularJS")
@Scripts.Render("~/bundles/customJS")12. Add ng-app AnularJS directive in the HTML section of the page and give name as mvcCRUDApp (removed About & Contact links). full page code is as below
<!DOCTYPE html>
<html ng-app="mvcCRUDApp">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Scripts.Render("~/bundles/angularJS")
@Scripts.Render("~/bundles/customJS")
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Book Management", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
</ul>
<p class="nav navbar-text navbar-right">Hello, @User.Identity.Name!</p>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>13. Open Module.js and define angular module as below
var app = angular.module("mvcCRUDApp", []);14. Open Service.js and define functions for Add, Update, Get and Delete book functions.
app.service("crudAJService", function ($http) {
//get All Books
this.getBooks = function () {
return $http.get("Home/GetAllBooks");
};
// get Book by bookId
this.getBook = function (bookId) {
var response = $http({
method: "post",
url: "Home/GetBookById",
params: {
id: JSON.stringify(bookId)
}
});
return response;
}
// Update Book
this.updateBook = function (book) {
var response = $http({
method: "post",
url: "Home/UpdateBook",
data: JSON.stringify(book),
dataType: "json"
});
return response;
}
// Add Book
this.AddBook = function (book) {
var response = $http({
method: "post",
url: "Home/AddBook",
data: JSON.stringify(book),
dataType: "json"
});
return response;
}
//Delete Book
this.DeleteBook = function (bookId) {
var response = $http({
method: "post",
url: "Home/DeleteBook",
params: {
bookId: JSON.stringify(bookId)
}
});
return response;
}
});15. Open Controller.js and add functions for GetAllBooks(), EditBook(), AddUpdateBook(), DeleteBook() & ClearFields()
app.controller("mvcCRUDCtrl", function ($scope, crudAJService) {
$scope.divBook = false;
GetAllBooks();
//To Get all book records
function GetAllBooks() {
debugger;
var getBookData = crudAJService.getBooks();
getBookData.then(function (book) {
$scope.books = book.data;
}, function () {
alert('Error in getting book records');
});
}
$scope.editBook = function (book) {
var getBookData = crudAJService.getBook(book.Id);
getBookData.then(function (_book) {
$scope.book = _book.data;
$scope.bookId = book.Id;
$scope.bookTitle = book.Title;
$scope.bookAuthor = book.Author;
$scope.bookPublisher = book.Publisher;
$scope.bookIsbn = book.Isbn;
$scope.Action = "Update";
$scope.divBook = true;
}, function () {
alert('Error in getting book records');
});
}
$scope.AddUpdateBook = function () {
var Book = {
Title: $scope.bookTitle,
Author: $scope.bookAuthor,
Publisher: $scope.bookPublisher,
Isbn: $scope.bookIsbn
};
var getBookAction = $scope.Action;
if (getBookAction == "Update") {
Book.Id = $scope.bookId;
var getBookData = crudAJService.updateBook(Book);
getBookData.then(function (msg) {
GetAllBooks();
alert(msg.data);
$scope.divBook = false;
}, function () {
alert('Error in updating book record');
});
} else {
var getBookData = crudAJService.AddBook(Book);
getBookData.then(function (msg) {
GetAllBooks();
alert(msg.data);
$scope.divBook = false;
}, function () {
alert('Error in adding book record');
});
}
}
$scope.AddBookDiv = function () {
ClearFields();
$scope.Action = "Add";
$scope.divBook = true;
}
$scope.deleteBook = function (book) {
var getBookData = crudAJService.DeleteBook(book.Id);
getBookData.then(function (msg) {
alert(msg.data);
GetAllBooks();
}, function () {
alert('Error in deleting book record');
});
}
function ClearFields() {
$scope.bookId = "";
$scope.bookTitle = "";
$scope.bookAuthor = "";
$scope.bookPublisher = "";
$scope.bookIsbn = "";
}
$scope.Cancel = function () {
$scope.divBook = false;
};
});16. At last open Views -> Home -> Index.cshtml and remove existing code and add code as below
@{
ViewBag.Title = "Home Page";
}
<div ng-controller="mvcCRUDCtrl">
<div class="divList">
<p><b><i>Book List</i></b></p>
<table class="table table-hover">
<tr>
<td><b>ID</b></td>
<td><b>Title</b></td>
<td><b>Author</b></td>
<td><b>Publisher</b></td>
<td><b>Isbn</b></td>
<td><b>Action</b></td>
</tr>
<tr ng-repeat="book in books">
<td>
{{book.Id}}
</td>
<td>
{{book.Title}}
</td>
<td>
{{book.Author}}
</td>
<td>
{{book.Publisher}}
</td>
<td>
{{book.Isbn}}
</td>
<td>
<span ng-click="editBook(book)" class="btn btn-primary">Edit</span>
<span ng-click="deleteBook(book)" class="btn btn-danger">Delete</span>
</td>
</tr>
</table>
</div>
<span ng-click="AddBookDiv()" class="btn btn-default" >
Add Book
</span>
<div ng-show="divBook">
<p class="divHead"></p>
<table class="table">
<tr>
<td><b><i>{{Action}} Book</i></b></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td><b>Id</b></td>
<td>
<input type="text" disabled="disabled" ng-model="bookId" />
</td>
<td><b>Title</b></td>
<td>
<input type="text" ng-model="bookTitle" />
</td>
</tr>
<tr>
<td><b>Author</b></td>
<td>
<input type="text" ng-model="bookAuthor" />
</td>
<td><b>Publisher</b></td>
<td>
<input type="text" ng-model="bookPublisher" />
</td>
</tr>
<tr>
<td><b>Isbn</b></td>
<td>
<input type="text" ng-model="bookIsbn" />
</td>
<td></td>
<td >
<input type="button" class="btn btn-default" value="Save" ng-click="AddUpdateBook()" />
<input type="button" class="btn btn-danger" value="Cancel" ng-click="Cancel()" />
</td>
</tr>
</table>
</div>
</div>17. Run the application and you can Create, Read, Update & Delete book details.